มาทำความเข้าใจความแตกต่างระหว่าง Mobile Application กับ Web Application เพื่อให้เห็นภาพมากขึ้น ว่าตัวเลือกใดเหมาะสมกับธุรกิจคุณ
Web Application
คือ คือแอปพลิเคชันที่สามารถแสดงผลผ่าน Browser ได้โดยไม่ต้อง ติดตั้งแอปหรือโปรแกรมให้วุ่นวาย เพียงแค่ใช้อุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ตและเปิด Browser ก็สามารถเริ่มใช้งานได้ทันที ตัวอย่าง Web App เช่น Google Drive และ OneDrive สำหรับสำรองข้อมูล, Web App สำหรับปรับแต่งภาพ สร้าง Content อย่าง Canva
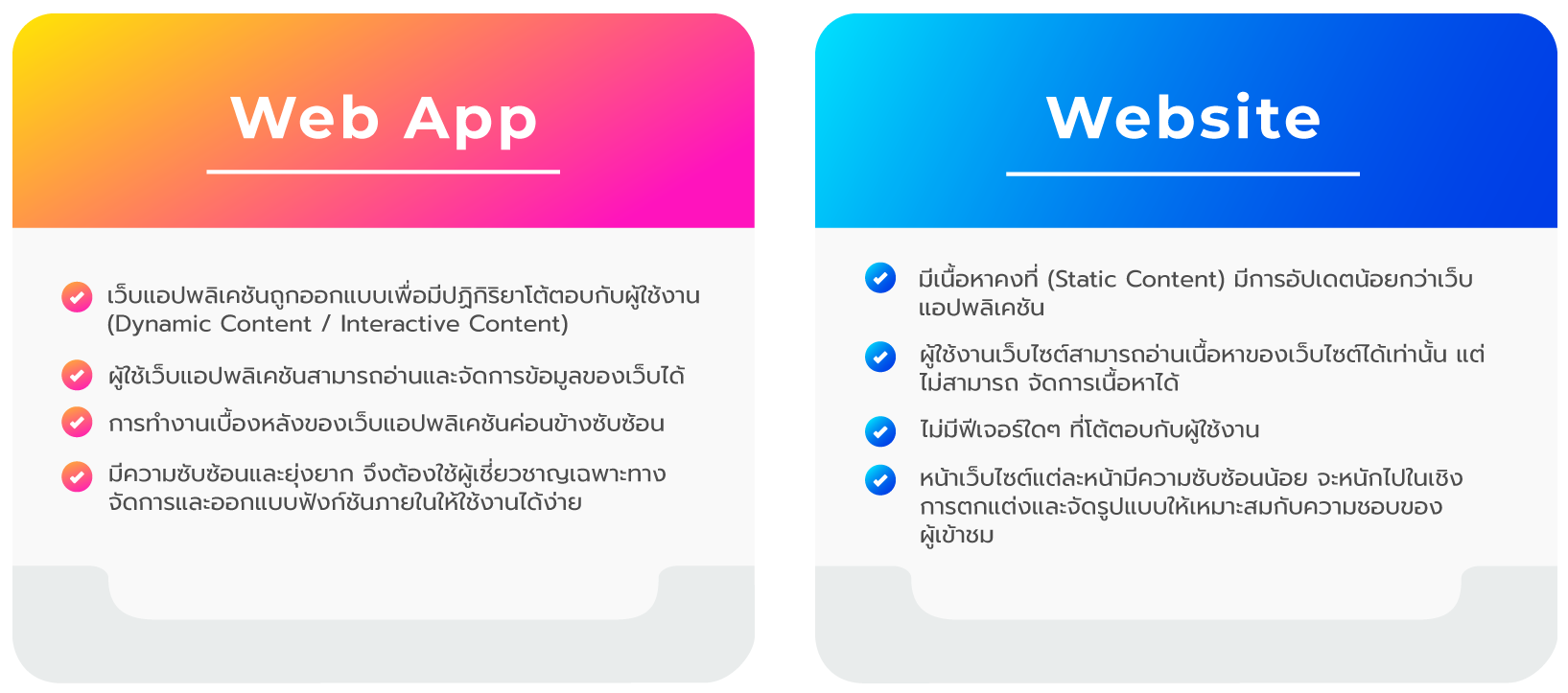
ความแตกต่างระหว่าง Web App กับ Website

ข้อดีของ Web App
- ข้อมูลจัดเก็บที่เดียว ง่ายต่อการจัดการ และไม่เกิดการซ้ำซ้อน
- ไม่จำเป็นต้องมีบุคลากรด้านเทคนิคของตัวเอง เพราะผู้ให้บริการดูแล Server และการบำรุงรักษาเองทั้งหมด
- ใช้ได้หลากหลาย Platform ทั้ง Window, Linux และ Mac
Mobile Application
เป็นการพัฒนาโปรแกรมประยุกต์สำหรับใช้งานบนอุปกรณ์สื่อสารเคลื่อนที่หรือสมาร์ทโฟน ซึ่งมีหลายระบบปฏิบัติการ ส่วนที่ใช้งานกันอย่างแพร่หลายและเป็นที่นิยมมากก็คือ ระบบ iOS และ Android ตัวอย่าง Mobile App เช่น ระบบซื้อของออนไลน์, ระบบสั่งอาหารออนไลน์, ระบบจองคิวล่วงหน้า
ข้อดีของ Mobile App
- สะดวกต่อการใช้งาน และลดขั้นตอนการทำงานที่ยุ่งยาก
- ลดค่าใช้จ่ายในการผลิตสื่อโฆษณา ประชาสัมพันธ์
- เพิ่มภาพลักษณ์ที่ดี และความน่าเชื่อถือให้กับบริษัทหรือองค์กร
Mobile App ที่นิยมพัฒนาใช้งานในปัจจุบัน
Native App
เหมาะสำหรับการพัฒนา Application ที่ต้องการใช้ความสามารถของตัวเครื่องให้เต็มประสิทธิภาพมากที่สุดไม่ว่าจะเป็น Feature ต่างๆ ของเครื่องหรือการจัดการบริหารจัดการหน่วยความจำอย่างมีประสิทธิภาพ เช่น การพัฒนาเกมส์ หรือ Application ต่างๆ ซึ่งต้องใช้รูปแบบการพัฒนาและชุดคำสั่งต่างๆ ตามที่ผู้พัฒนาอุปกรณ์ได้จัดทำขึ้น เช่น
- iOS สำหรับ iPhone, iPad, Apple Watch จะใช้ภาษา Object C หรือ Swift โดยการพัฒนาจะต้องใช้โปรแกรม Xcode
- Android จะใช้ภาษา Java และใช้โปรแกรม Android Studio ในการพัฒนา
- Window Phone ใช้ภาษา C# และใช้โปรแกรม Visual Studio ในการพัฒนา
ตัวอย่างของ Native App เช่น Pokemon Go แอปพลิเคชันเกมบนโทรศัพท์มือถือ, Spotify แอปพลิเคชันฟังเพลงและpodcast ผ่านมือถือ, Pomelo แบรนด์เสื้อผ้าแฟชั่น เป็นต้น
ข้อดีของ Native App
- สามารถใช้งานชุดคำสั่งต่างๆ สำหรับ Platform นั้นๆ ได้อย่างครบถ้วน
- สามารถใช้งานความสามารถของอุปกรณ์ ได้เต็มประสิทธิภาพ เช่น การเรียกใช้งานกล้อง เข็มทิศ เป็นต้น
- สามารถนำขึ้นให้ผู้ใช้โหลดจาก AppStore หรือ PlayStore ได้
ข้อด้อยของ Native App
- ต้องพัฒนาแยกต่างแต่ละ Platform คือ ถ้าต้องการมี App บน iOS, Android, Window Phone จะต้องพัฒนาแยกกัน
- มีต้นทุนในการพัฒนาสูง เนื่องจากต้องใช้ จำนวนคนและระยะเวลาในการพัฒนามาก
Hybrid App
เป็นการผสมผสานระหว่าง Web App และ Native App เข้าด้วยกัน สามารถนำไปลง Play Store หรือ App Store ได้เหมือน Native App เรียกได้ว่าเป็นการพัฒนาครั้งเดียวใช้ได้ทุกแพลตฟอร์ม มีจุดเด่นในเรื่องความง่ายและพัฒนาได้รวดเร็ว และ Cross-Platforms คือพัฒนาครั้งเดียวแต่สามารถนำไปติดตั้งในหลาย Platforms นอกจากนั้น Framework ในการพัฒนา Hybrid Application มีอยู่เป็นจำนวนมาก เช่น Flutter, PhoneGap, lonic,Framework7 หรือ React Native เป็นต้น แต่เมื่อพูดถึงเรื่องประสิทธิภาพในการทำงาน เช่น ความเร็ว หรือการเรียกใช้หรือติดต่อ Feature ต่างๆ ของอุปกรณ์อาจจะยังด้อยกว่า Application ที่พัฒนา ด้วย Native App ในบางลักษณะการทำงานอยู่ ตัวอย่างของ Hybrid App เช่น Instagram, Uber
ข้อดีของ Hybrid App
- พัฒนาด้วยภาษา HTML, CSS และ Java Script ทำให้ง่ายและเรียนรู้ได้อย่างรวดเร็ว
- พัฒนาครั้งเดียวสามารถใช้ได้หลาย Platform ทั้ง iOS และ Android
- ใช้ต้นทุนในการพัฒนาน้อยกว่า Native App
ข้อด้อยของ Hybrid App
- ประสิทธิภาพการทำงานจะด้อยกว่า Native App
- ในบางกรณีอาจจะใช้ความสามารถของอุปกรณ์ได้ไม่เต็มที่ เนื่องจากต้องขึ้นอยู่กับ Framework ที่เลือกในการพัฒนานั้นมี Component ที่ต้องการหรือไม่
สรุป
ในปัจจุบันเทรนด์การพัฒนาแอปพลิเคชันมักมีการผสมผสานทั้ง Mobile Application และ Web Application เข้าด้วยกัน เพื่อให้ได้ประโยชน์สูงสุดจากทั้งสองรูปแบบ เช่น การพัฒนา Progressive Web App (PWA) ที่มีลักษณะคล้ายคลึงกับแอปมือถือแต่สามารถใช้งานผ่านเว็บเบราว์เซอร์ได้ ดังนั้น การเลือกใช้ Mobile Application หรือ Web Application นั้นขึ้นอยู่กับความต้องการและวัตถุประสงค์ในการใช้งาน หากต้องการสร้างประสบการณ์ผู้ใช้ที่เป็นส่วนตัวและใช้งานได้อย่างรวดเร็ว Mobile Application อาจเป็นตัวเลือกที่ดี แต่ถ้าต้องการให้ผู้ใช้เข้าถึงแอปได้ง่ายและไม่ต้องดาวน์โหลด Web Application ก็เป็นอีกหนึ่งทางเลือกที่น่าสนใจ
ที่มา :
https://sevenpeakssoftware.com/th/blog/native-vs-hybrid-mobile-apps/
https://techsauce.co/saucy-thoughts/eiq-insights-native-versus-hybrid-mobile-apps
https://aws.amazon.com/th/what-is/the-difference-between-web-apps-native-apps-and-hybrid-apps/